

DESCRIPTION —
Loan+ — An app working toward public finance loan
TYPE —
Finance
AWARD —
Best finance hack by Capital One
TIME SPENT —
March 2021
TEAM —
Yahya Suid: UX / Product Designer
Guillermo Saavedra: SWE & Developer
Zainab Ali: Designer and Developer
CHALLENGE —
Design an app that would allow for the transferring of loans via social circles to enhance accessibility to those that are financially disadvantaged
Project Vision
We were inspired to create an application that takes some of the pressure off needing financial help. Often times friend or family relationships are strained because there are private loans that go unpaid. With Loan+, this process becomes more formal via contracts and definitive monthly repayment while remaining a user-friendly phone app.
The Loan+ mobile app allows individuals to request and accept loans within their social circles. It determines a monthly repayment plan as the amount of money and number of months are changed. To create a legally binding agreement, the mobile app provides users with an auto-generated loan contract based on the user input and gives users the opportunity to upload a picture of their ID for confirmation.
Kickoff
In Loan + design process, we learned more in terms of impacting the banking industry, specifically, peer-to-peer banking. This allowed us to gain an insight on the greatest obstacles individuals from underprivileged background experience when requesting funds for goals and needs. This qualitative and quantitative research method proved to be effective in evaluating the most basic of processes and how we can reimagine them so that these tools could be accessible.
Facilitate legal contracts and deadline by connecting bank
account through API’s.
Decentralized and publicly contributed form of banking.
Show progress bar of loan amount due per lender.
Allow banks to facilitate these actions without worry of funding users in the future.
Preliminary Ideation
To begin identifying the core values in that would lead to financial accessibility, we created an affinity map in which we put ourselves in the shoes of the user. In doing this, not only did we highlight the general framework and structure of Loan+, but we also emphasized how we can make this a friendly process with trust and assurance. This form of brainstorming various ideas proved to be beneficial in comparing existing platforms, questioning specific processes, and basing assumptions for a 5/10/15 year projection of how the application could evolve.
%20(3).png)
Research Insights
We conducted a brief research in regards to current complications individuals face in requesting loans for funding businesses, mortgages, education, and basic needs. This exercise also gave as an outlook of the processes users go through to seek opportunity and accessibility to finances. These are the highlight and insights we've gathered when creating a value proposition for potential users.
.png)
User Personas
Lenders —
• Charitable and willingness to help those in their social circles
• Holds the available funds in their account
• In charge of contract agreements
Borrowers —
• Bad to nonexistent credit score stopping attainment of loans
• High demand for loans for necessities
• Abides by contract requirements and restrictions
• Pays back lenders before deadline or when funds are available
.png)
Key Path Scenarios
The scope of this application allowed us to hone in on these two key users and ensuring there is a correlation in facilitating and submission of legal documents.
In mapping the key path scenarios of the app, we identified two key paths when using Loan+. One of the users will experience requesting a loan and paying it back before a deadline in installments. The other user would lend money and approve the contract for submission.

Creating a Framework
To get a better understanding of how we should structure Loan+ we began by outlining the core features of the Loan+, we designed a user flow. This helped us focus on the needs of users supporting one another as well as us (product owners) to facilitate the legal aspect. Creating this framework allowed us to communicate the user entries, exits, and follow-ups more clearly so that we could have a better understanding of movement throughout the app.

Low-fi Ideation
To begin prototyping the app, we began with a couple of really preliminary sketches. After putting it on paper, we realized certain aspects just wouldn't work in the final product. For this reason, it was vital to simplify the interface as much as possible in order to effectively communicate our motives. Nonetheless, this phase revolves around the good, the bad, and the ugly of design.

Preliminary Wireframes
Creating a slightly higher-fidelity design that sets a structure for the newer version of the application allowed us to workout some technical issue that would not have been viable in our final design iterations. It was critical to start with a social setup and scale down to the basics of utilizing APIs to connect bank accounts and multiple cards that would revolve around the other features. Doing this allowed us to break it down to a stage for connecting, signing, and finally, verifying.
Initial Designs
In our initial design, we emulated an interface similar to that of Venmo and CashApp in which users are able to follow friends, connect their bank accounts, and request loans to withdraw. Additionally, we implemented a circle progress feature to show users their proximity to paying off their loan amounts.

Style Guide
In putting together the Loan+ app, we were set on going with a vibrant green (similar to that of Robinhood and Hulu) to signify vitality, productivity, and trust. By following these design elements consistently, we were able to emphasize the secure and accessible brand of Loan+. As a final result, the application achieved a simple, minimal, and intuitive user interface

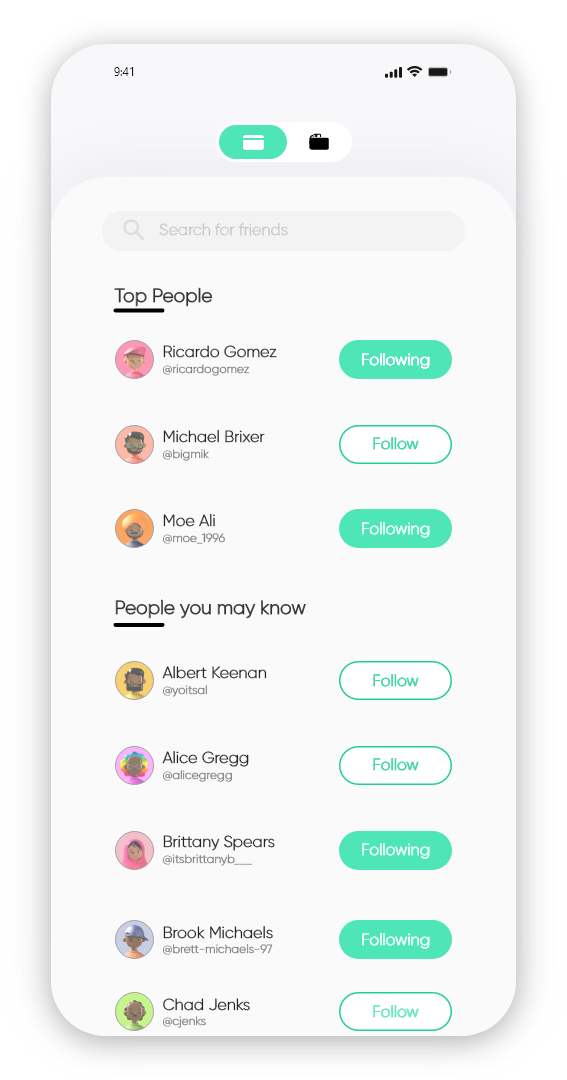
Final Designs.

1. Follow
Similar to any financial app (such as Venmo and Cashapp) we will allow users to follow those in their social circles.

2. Connect Cards
Upon following peers, they will be prompted to connect their existing cards and be shows a dashboard of their balance and outstanding loans.

3. View Expenses
Switching from the viewport of financial standings, they will be taken to the loan request feature .

4. Request Loans
User will then be asked to identify the loan amount, date it will be paid back in, and then given a receipt of the monthly payments and deadline.

5. Sign Contract
These details are transferred to an e-document where both members of the party will sign as legal proof.

6. Verify Identity
After both parties agree, they must sign their names or take a picture of photo ID for verification and submission.
Demo Walkthrough
After solidifying our final designs, we developed a workable prototype that allowed the users to input the desire loan as well as the due date. This in turn updates the standard contract on the next page regarding those terms. We also added the feature that is used for identity verification where users take a picture of their ID and submit the form.